
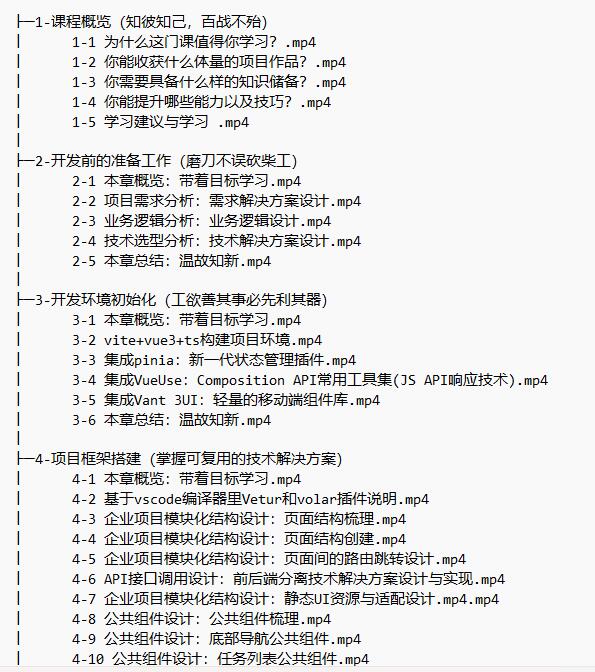
资料目录:
├─1-课程概览(知彼知己,百战不殆)
│ 1-1 为什么这门课值得你学习?.mp4
│ 1-2 你能收获什么体量的项目作品?.mp4
│ 1-3 你需要具备什么样的知识储备?.mp4
│ 1-4 你能提升哪些能力以及技巧?.mp4
│ 1-5 学习建议与学习 .mp4
│
├─2-开发前的准备工作(磨刀不误砍柴工)
│ 2-1 本章概览:带着目标学习.mp4
│ 2-2 项目需求分析:需求解决方案设计.mp4
│ 2-3 业务逻辑分析:业务逻辑设计.mp4
│ 2-4 技术选型分析:技术解决方案设计.mp4
│ 2-5 本章总结:温故知新.mp4
│
├─3-开发环境初始化(工欲善其事必先利其器)
│ 3-1 本章概览:带着目标学习.mp4
│ 3-2 vite+vue3+ts构建项目环境.mp4
│ 3-3 集成pinia:新一代状态管理插件.mp4
│ 3-4 集成VueUse:Composition API常用工具集(JS API响应技术).mp4
│ 3-5 集成Vant 3UI:轻量的移动端组件库.mp4
│ 3-6 本章总结:温故知新.mp4
│
├─4-项目框架搭建(掌握可复用的技术解决方案)
│ 4-1 本章概览:带着目标学习.mp4
│ 4-2 基于vscode编译器里Vetur和volar插件说明.mp4
│ 4-3 企业项目模块化结构设计:页面结构梳理.mp4
│ 4-4 企业项目模块化结构设计:页面结构创建.mp4
│ 4-5 企业项目模块化结构设计:页面间的路由跳转设计.mp4
│ 4-6 API接口调用设计:前后端分离技术解决方案设计与实现.mp4
│ 4-7 企业项目模块化结构设计:静态UI资源与适配设计.mp4.mp4
│ 4-8 公共组件设计:公共组件梳理.mp4
│ 4-9 公共组件设计:底部导航公共组件.mp4
│ 4-10 公共组件设计:任务列表公共组件.mp4
│ 4-11 公共组件设计:合约列表公共组件.mp4
│ 4-12 公共组件设计:消息列表公共组件.mp4
│ 4-13 公共组件设计:人才列表公共组件优库it资源网.mp4
│ 4-14 登录及权限控制:登录页面组件开发与实现-1..mp4
│ 4-15 登录及权限控制:登录页面组件开发与实现-2.mp4
│ 4-16 登录及权限控制:登录页面组件开发与实现.mp4
│ 4-17 登录及权限控制:登录页面组件开发与实现-4.mp4
│ 4-18 登录及权限控制:登录页面组件开发与实现-5.mp4
│ 4-19 本章总结:温故知新-.mp4
│
├─5-人才端-&任务&基础模块(掌握Vue开发组件的技巧)
│ 5-1 本章概览:带着目标学习.mp4
│ 5-2 基于组件化思想拆分任务页组件.mp4
│ 5-3 城市列表:设计与实现城市列表页组件及数据渲染.mp4
│ 5-4 城市切换:城市切换功能逻辑设计与实现.mp4
│ 5-5 Banner图:基于Swiper开发常见的Banner特效.mp4
│ 5-6 职位类型:设计与实现职位分组列表组件及数据渲染.mp4
│ 5-7 职位选择:职位选择功能逻辑设计与实现.mp4
│ 5-8 筛选页:设计与实现筛选项组件及数据渲染.mp4
│ 5-9 筛选条件:筛选条件切换功能逻辑设计与实现.mp4
│ 5-10 任务列表分页、下拉刷新、加载更多功能实现-1.mp4
│ 5-11 任务列表分页、下拉刷新、加载更多功能实现.mp4
│ 5-12 任务详情页:基于组件化思想设计与实现详情页组件及数据渲染-1.mp4
│ 5-13 任务详情页:基于组件化思想设计与实现详情页组件及数据渲染.mp4
│ 5-14 任务来源页:基于组件化思想设计与实现来源页组件及数据渲染.mp4
│ 5-15 本章总结:温故知新.mp4
│
├─6-人才端-&任务&搜索模块(掌握通用型复杂搜索功能的解决方案)
│ 6-1 本章概览:带着目标学习.mp4
│ 6-2 搜索页:常见复杂搜索功能的逻辑设计与实现 .mp4
│ 6-3 历史搜索:历史搜索记录&删除功能的逻辑设计与实现.mp4
│ 6-4 热门搜索:基于组件化思想设计与实现热词组件及数据渲染.mp4
│ 6-5 搜索结果:基于组件化思想设计与实现搜索列表组件及数据渲染.mp4
│ 6-6 本章总结:温故知新 .mp4
│
├─7-人才端-&合约&模块(掌握Vue渲染多状态数据的技巧)
│ 7-1 本章概览:带着目标学习 .mp4
│ 7-2 合约列表:基于Vue实现常见的Tab切换组件.mp4
│ 7-3 多状态合约列表数据渲染逻辑设计与实现.mp4
│ 7-4 引用vant3下拉刷新第一次不出现加载状态解决方案.mp4
│ 7-5 多状态合约详情数据渲染逻辑设计与实现-1.mp4
│ 7-6 多状态合约详情数据渲染逻辑设计与实现-2.mp4
│ 7-7 多状态合约进度数据渲染逻辑设计与实现.mp4
│ 7-8 基于指令的方式实现全局注册:避免操作项重复执行.mp4
│ 7-9 本章总结:温故知新.mp4
│
├─8-人才端-&消息&模块(掌握轮询在企业项目中的巧妙用法)
│ 8-1 本章概览:带着目标学习.mp4
│ 8-2 通知列表:新消息通知数量红点技术方案设计与实现.mp4
│ 8-3 通知列表:多种类型系统消息列表数据渲染逻辑设计与实现.mp4
│ 8-4 通知详情:多种类型系统消息处理技术方案设计与实现.mp4
│ 8-5 对话列表:会跳动的消息对话列表逻辑设计与实现.mp4
│ 8-6 对话详情:基于轮询方式通信技术实现消息对话-1.mp4
│ 8-7 对话详情:基于轮询方式通信技术实现消息对话-2.mp4
│ 8-8 对话详情:常用语选择列表功能设计与实现-1.mp4
│ 8-9 对话详情:常用语选择列表功能设计与实现-2.mp4
│ 9-10 对话详情:常用语添加功能设计与实现.mp4
│ 9-11 对话详情:常用语管理功能设计与实现-1.mp4
│ 9-12 对话详情:常用语管理功能设计与实现-2.mp4
│ 9-13 对话详情:常用语emoji符号表情功能设计与实现.mp4
│ 9-14 对话详情:对话聊天消息发送逻辑实现.mp4
│ 9-15 本章总结:温故知新.mp4
│
├─9-人才端-&我的&基础信息模块(掌握Vue开发文本回填功能的技巧)
│ 9-1 本章概览:带着目标学习.mp4
│ 9-2 我的主页基础模块设计与开发-1.mp4
│ 9-3 我的主页基础模块设计与开发-2.mp4
│ 9-4 我的主页基础模块设计与开发-3.mp4
│ 9-5 我的主页基础模块设计与开发-4.mp4
│ 9-6 个人信息:基于数据回填实现个人信息填写与提交-1.mp4
│ 9-7 个人信息:基于数据回填实现个人信息填写与提交-2.mp4
│ 9-8 个人信息:基于数据回填实现个人信息填写与提交-3.mp4
│ 9-9 个人信息:基于数据回填实现个人信息填写与提交-4.mp4
│ 9-10 个人信息:基于数据回填实现个人信息填写与提交-5.mp4
│ 9-11 设置:基于组件思想实现常用项组件.mp4
│ 9-12 设置:退出登录功能方案设计与实现.mp4
│ 9-13 我的收藏:任务收藏列表数据渲染实现.mp4
│ 9-14 收藏详情:基于组件复用逻辑快速实现任务收藏详情页.mp4
│ 9-15 本章总结:温故知新.mp4
│
├─10-人才端-&我的&任务管理模块(掌握Vue+Vant3综合应用技巧)
│ 10-1 本章概览:带着目标学习.mp4
│ 10-2 基于组件化设计与实现账户基础模块组件及数据渲染.mp4
│ 10-3 基于组件化设计与实现介绍说明页.mp4
│ 10-4 基于Vue实现常见的Tab切换特效.mp4
│ 10-5 多状态数据列表渲染逻辑设计与实现.mp4
│ 10-6 基于vant3的form表单实现金额提现功能-1.mp4
│ 10-7 基于vant3的form表单实现金额提现功能-2.mp4
│ 10-8 本章总结:温故知新.mp4
│
├─11-人才端-&我的&简历模块(掌握Vue+Vant3+VueUse综合应用)
│ 11-1 本章概览:带着目标学习.mp4
│ 11-2 简历模板页组件设计与实现.mp4
│ 11-3 简历基本信息模块:基础模块组件设计与实现.mp4
│ 11-4 简历基本信息模块:组件化引用个人信息填写功能.mp4
│ 11-5 简历基本信息模块:基于Pinia设计简历详情数据渲染.mp4
│ 11-6 个人优势模块:新窗口数据回填功能设计与实现.mp4
│ 11-7 求职意愿模块:基于组件复用思想便捷实现职位类型设置功能.mp4
│ 11-8 求职意愿模块:基于vant3的Checkbox实现服务类型设置功能.mp4
│ 11-9 求职意愿模块:基于vant3下拉列表设计与实现服务价格设置功能.mp4
│ 11-10 求职意愿模块:基于多项选择实现数据提交设计与实现.mp4
│ 11-11 擅长技能模块:基于vant3自定义技术设计与实现技能设置功能-1.mp4
│ 11-12 擅长技能模块:基于vant3自定义技术设计与实现技能设置功能-2.mp4
│ 11-13 擅长技能模块:基于vant3自定义技术设计与实现技能设置功能-3.mp4
│ 11-14 工作经历模块:基础项组件开发及编写功能设计与实现.mp4
│ 11-15 工作经历模块:基于组件复用思想便捷实现职位类型设置功能.mp4
│ 11-16 工作经历模块:时间选择组件逻辑设计与实现.mp4
│ 11-17 项目经历模块:基础模块开发及编写功能设计与开发.mp4
│ 11-18 项目经历模块:时间选择组件逻辑设计与实现.mp4
│ 11-19 教育经历模块:基础模块开发及编写功能设计与开发.mp4
│ 11-20 教育经历模块:基于下拉列表实现学历设置功能设计与开发.mp4
│ 11-21 教育经历模块:基于vant3的DatetimePicker的选择器.mp4
│ 11-22 简历预览模块:基于多组件通用类型实现简历预览功能.mp4
│ 11-23 本章总结:温故知新.mp4
│
├─12-人才端-&我的&合约模块(掌握Vue组件复用技巧)
│ 12-1 本章概览:带着目标学习.mp4
│ 12-2 基于组件复用思想便捷实现多状态合约列表组件与数据渲染.mp4
│ 12-3 本章总结:温故知新.mp4
│
├─13-人才端-&我的&实名认证模块(掌握可复用的图片上传解决方案)
│ 13-1 本章概览:带着目标学习.mp4
│ 13-2 实名认证:基础项组件设计与开发.mp4
│ 13-3 实名认证:身份证上传功能设计与实现.mp4
│ 13-4 认证状态:基于组件化思想设计与实现认证状态组件及数据渲染.mp4
│ 13-5 本章总结:温故知新.mp4
│
├─14-人才端-&我的&客户经理&意见反馈模块(掌握Vue开发文本回填技巧)
│ 14-1 本章概览:带着目标学习.mp4
│ 14-2 专属客户经理:基于Pinia设计与实现弹窗功能.mp4
│ 14-3 专属客户经理:基于vue-clipboard3实现复制功能.mp4
│ 14-4 意见反馈:基于组件化设计实现编写功能.mp4
│ 14-5 意见反馈:基于formData实现图片上传功能.mp4
│ 14-6 关于我们语义化的设计与实现.mp4
│ 14-7 本章总结:温故知新.mp4
│
├─15-人才端-&我的&身份切换模块(掌握可复用的身份切换功能解决方案)
│ 15-1 本章概览:带着目标学习.mp4
│ 15-2 身份切换:基于组件化思想设计与实现身份列表组件.mp4
│ 15-3 身份切换:基于Pinia设计与实现身份切换设置功能.mp4
│ 15-4 身份切换:基于vant3的popup实现身份提示弹窗组件及功能.mp4
│ 15-5 身份切换:基于vant3的form表单设计与实现身份申请功能-1.mp4
│ 15-6 身份切换:基于vant3的form表单设计与实现身份申请功能-2.mp4
│ 15-7 本章总结:温故知新.mp4
│
├─16-人才端-测试讲解(掌握研发自测和后期排错能力)
│ 16-1 本章概览:带着目标学习.mp4
│ 16-2 人才端自测试流程:开发人员必知必会的知识-1.mp4
│ 16-3 人才端自测试流程:开发人员必知必会的知识-2.mp4
│ 16-4 人才端自测试流程:开发人员必知必会的知识-3.mp4
│ 16-5 人才端自测试流程:开发人员必知必会的知识-4.mp4
│ 16-6 人才端自测试流程:开发人员必知必会的知识-5.mp4
│ 16-7 人才端自测试流程:开发人员必知必会的知识-6.mp4
│ 16-8 人才端测试修改:保证开发质量&增强后期排错能力-1.mp4
│ 16-9 人才端测试修改:保证开发质量&增强后期排错能力-2.mp4
│ 16-10 本章总结:温故知新.mp4
│
├─17-企业端-&人才&基础模块(加强组件复用&便捷开发的能力)
│ 17-1 本章概览:带着目标学习.mp4
│ 17-2 人才页:代码复用方案设计与实现.mp4
│ 17-3 城市切换:基于组件复用快速实现城市列表开发及城市选择功能.mp4
│ 17-4 职位类型:基于组件复用快速实现职位类型开发及职位选择功能.mp4
│ 17-5 筛选页:基于组件复用快速实现筛选项开发及筛选条件切换功能.mp4
│ 17-6 人才列表:分页、下拉刷新、加载更多逻辑功能设计与实现.mp4
│ 17-7 人才详情页:基于组件化思想设计与实现详情组件及数据渲染-1.mp4
│ 17-8 人才详情页:基于组件化思想设计与实现详情组件及数据渲染-2.mp4
│ 17-9 人才详情页:基于组件化思想设计与实现详情组件及数据渲染-3.mp4
│ 17-10 人才详情页:基于组件化思想设计与实现详情组件及数据渲染-4.mp4
│ 17-11 章总结:温故知新.mp4
│
├─18-企业端-&人才&搜索模块(加强通用型复杂搜索功能的开发能力)
│ 18-1 本章概览:带着目标学习.mp4
│ 18-2 搜索页:基于组件复用快速实现模糊搜索功能.mp4
│ 18-3 历史搜索:基于组件复用快速实现历史搜索记录功能.mp4
│ 18-4 热门搜索:基于组件复用快速实现热门搜索词的展示.mp4
│ 18-5 搜索结果:基于组件复用快速实现搜索结果列表数据渲染与展示.mp4
│ 18-6 搜索列表:基于组件复用快速实现人才与人才详情页路由跳转.mp4
│ 18-7 本章总结:温故知新.mp4
│
├─19-企业端-&消息&模块(加强轮询在企业项目中的使用能力)
│ 19-1 本章概览:带着目标学习.mp4
│ 19-2 通知列表:新消息通知数量红点技术方案设计与实现.mp4
│ 19-3 通知列表:多种类型系统消息处理技术方案设计与实现.mp4
│ 19-4 对话列表:会跳动的消息对话列表实现逻辑设计与实现.mp4
│ 19-5 对话详情:基于轮询方式通信技术实现消息对话.mp4
│ 19-6 本章总结:温故知新.mp4
│
├─20-企业端-&我的&基础信息模块(加强文本编写&数据回填的开发技巧)
│ 20-1 本章概览:带着目标学习.mp4
│ 20-2 设计与实现基础信息项组件-1.mp4
│ 20-3 设计与实现基础信息项组件-2.mp4
│ 20-4 个人信息:基于回填实现个人信息填写.mp4
│ 20-5 设置:基于组件化思想设计与实现常用项组件.mp4
│ 20-6 设置:退出登录功能方案设计与实现.mp4
│ 20-7 我的收藏:基于List设计与实现收藏列表组件及数据渲染.mp4
│ 20-8 我的收藏:基于组件复用思想快速实现任务收藏详情组件.mp4
│ 20-9 本章总结:温故知新.mp4
│
├─21-企业端-&我的&账户模块(加强Vue+Vant3综合应用能力)
│ 21-1 本章概览:带着目标学习.mp4
│ 21-2 基于组件化思想设计与实现账户基础模块组件及数据渲染.mp4
│ 21-3 基于组件化思想设计与实现无忧币说明组件.mp4
│ 21-4 基于组件化思想设计与实现签约押金说明组件.mp4
│ 21-5 基于Vue实现常见的Tab切换特效.mp4
│ 21-6 多状态数据列表渲染逻辑与实现.mp4
│ 21-7 基于vant3的form表单提交实现金额提现功能.mp4
│ 21-8 本章总结:温故知新.mp4
│
├─22-企业端-&我的&任务管理模块(加强Vue组件复用能力)
│ 22-1 基于Vue实现常见的Tab切换特效.mp4
│ 22-2 基于Vue实现常见的Tab切换特效.mp4
│ 22-3 本章概览:带着目标学习.mp4
│ 22-4 基于Vue实现常见的Tab切换特效.mp4
│ 22-5 多状态任务列表数据渲染的逻辑设计与实现.mp4
│ 22-6 新建任务组件的逻辑设计与实现-1.mp4
│ 22-7 新建任务组件的逻辑设计与实现-2.mp4
│ 22-8 新建任务组件的逻辑设计与实现-3.mp4
│ 22-9 新建任务组件的逻辑设计与实现-4.mp4
│ 22-10 多状态任务详情数据渲染的逻辑设计与实现.mp4
│ 22-11 本章总结:温故知新.mp4
│
├─24-企业端-&我的&体验金模块(加强Vue组件开发能力)
│ 24-1 本章概览:带着目标学习.mp4
│ 24-2 基于List设计与实现体验金组件-1.mp4
│ 24-3 基于List设计与实现体验金组件-2.mp4
│ 24-4 基于List设计与实现体验金组件-3.mp4
│ 24-5 基于组件化思想设计与实现使用规则组件.mp4
│ 24-6 本章总结:温故知新.mp4
│
├─25-企业端-&我的&企业认证模块(加强可复用的图片上传开发技巧)
│ 25-1 本章概览:带着目标学习.mp4
│ 25-2 企业认证基础组件设计与开发.mp4
│ 25-3 营业执照上传功能设计与实现.mp4
│ 25-4 企业认证通过页面组件设计与开发.mp4
│ 25-5 本章总结:温故知新.mp4
│
├─27-企业端-&我的&身份切换模块(加强Vue+Vant3综合应用能力)
│ 27-1 本章概览:带着目标学习.mp4
│ 27-2 基于组件思想设计与实现身份列表组件.mp4
│ 27-3 基于Pinia设计与实现身份切换设置功能.mp4
│ 27-4 基于vant3的Dialog实现身份提示弹窗组件及功能.mp4
│ 27-5 基于vant3的form表单设计实现企业身份申请-1.mp4
│ 27-6 基于vant3的form表单设计实现企业身份申请-2.mp4
│ 27-7 基于vant3的form表单设计实现企业身份申请-3.mp4
│ 27-8 基于vant3的form表单设计实现企业身份申请-4.mp4
│ 27-9 本章总结:温故知新.mp4
│
├─28-企业端-&我的&合约模块 (加强Vue+Vant3综合应用能力)
│ 28-1 本章概览:带着目标学习.mp4
│ 28-2 合约列表:基于Vue实现常见的Tab切换组件.mp4
│ 28-3 多状态合约列表数据渲染逻辑设计与实现.mp4
│ 28-4 -1 新建合约组件的逻辑设计与实现.mp4
│ 28-5 -2 新建合约组件的逻辑设计与实现.mp4
│ 28-6 多状态合约详情数据渲染逻辑设计与实现.mp4
│ 28-7 多状态合约进度数据渲染逻辑设计与实现-1.mp4
│ 28-8 多状态合约进度数据渲染逻辑设计与实现-2.mp4
│ 28-9 本章总结:温故知新.mp4
│
├─29-企业端-测试讲解 (加强研发自测和后期排错能力)
│ 29-1 本章概览:带着目标学习.mp4
│ 29-2 企业端自测:开发人员必知必会的知识-1.mp4
│ 29-3 企业端自测:开发人员必知必会的知识-2.mp4
│ 29-4 企业端自测:开发人员必知必会的知识-3.mp4
│ 29-5 企业端自测:开发人员必知必会的知识-4.mp4
│ 29-6 企业端自测:开发人员必知必会的知识-5.mp4
│ 29-7 企业端测试修改:保证开发质量&增强后期排错能力-1.mp4
│ 29-8 企业端测试修改:保证开发质量&增强后期排错能力-2.mp4
│ 29-9 本章总结:温故知新.mp4
│
├─30-管理端-首页模块 (加强Vue+Vant3后台管理应用能力)
│ 30-1 本章概览:带着目标学习.mp4
│ 30-2 首页页面结构设计.mp4
│ 30-3 合约管理功能设计与实现-1.mp4
│ 30-4 合约管理功能设计与实现-2.mp4
│ 30-5 合约管理功能设计与实现-3.mp4
│ 30-6 合约管理功能设计与实现-4.mp4
│ 30-7 发薪管理功能设计与实现.mp4
│ 30-8 审核管理功能设计与实现-1.mp4
│ 30-9 审核管理功能设计与实现-2.mp4
│ 30-10 审核管理功能设计与实现-3.mp4
│ 30-11 审核管理功能设计与实现-4.mp4
│ 30-12 用户管理功能设计与实现.mp4
│ 30-13 echarts可视化图表设计.mp4
│ 30-14 合约数据数据统计折线图-1.mp4
│ 30-15 合约数据数据统计折线图-2.mp4
│ 30-16 新增入驻数据统计柱状图.mp4
│ 30-17 人才年龄比例数据统计饼状图.mp4
│ 30-18 本章总结:温故知新.mp4
│
├─31-管理端-“我的”基础模块 (加强Vue+Vant3综合应用能力)
│ 31-1 本章概览:带着目标学习.mp4
│ 31-2 我的主页设计.mp4
│ 31-3 基于vant3的form表单设计实现管理端身份申请功能-1.mp4
│ 31-4 基于vant3的form表单设计实现管理端身份申请功能-2.mp4
│ 31-5 基于vant3的form表单设计实现管理端身份申请功能-3.mp4
│ 31-6 本章概览:带着目标学习.mp4
│
├─32-项目扩展 (加强项目运维部署能力)
│ 32-1 vue3插件语法调整-1.mp4
│ 32-2 vue3插件语法调整-2.mp4
│ 32-3 vue3插件语法调整-3.mp4
│ 32-4 vue3打包移动端部署上线.mp4
│ 32-5 企业级项目多git仓库操作方法.mp4
│ 32-6 基于课程设计新产品原型设计.mp4
│ 32-7 基于原型设计数据库表结构.mp4
│ 32-8 基于node+express+mysql后台服务框架介绍.mp4
│ 32-9 基于node+express+mysql如何开发业务api接口服务-1.mp4
│ 32-10 基于node+express+mysql如何开发业务api接口服务-2.mp4
│
└─资料代码
vue3-ts-vite-vant-master.zip
vue3-ts-vite-vant-volar-master.zip